On June 28, 2025, the European Accessibility Act (EAA) will come into effect, requiring websites and digital services to meet accessibility standards across the EU. This means agencies working with European clients—or those with global audiences—need to ensure their sites comply. Non-compliance could result in legal penalties, financial losses, and reputational damage. To learn more about EAA compliance, check out our blog: “EAA is coming for your clients. Help them comply!“ and this guide written by our partners, AudioEye.
But accessibility isn’t just a regulatory issue—it’s a fundamental human right. The United Nations has declared accessibility a human right. As such, web design agencies and designers must ensure that their creations are accessible to all. This is not only the right thing to do but also protects clients from lawsuits for failing to provide accessible online experiences.
And yes…that happens.
Between 2017 and 2024, over 4,000 lawsuits were filed annually against companies for ADA (Americans with Disabilities Act) non-compliance, according to reports from Accessibility Works and Clockwork Design Group. In 2024 alone, more than 4,000 lawsuits were filed in state and federal courts, continuing a consistent trend of high litigation volumes.
While high-profile suits like those against Domino’s, Fox News, Hasbro, Target, and even Beyoncé get all the attention in the media, 77% of the lawsuits in 2023 were actually filed against businesses doing less than $25 million in revenue. And, according to the Bureau of Internet Accessibility, the average settlement cost is roughly $25,000.
As an agency, it’s your responsibility to make sure your clients are aware of and meet these requirements. If a client has to pay $25,000 to settle an accessibility lawsuit, they’re going to be looking for someone to blame. And guess who that’s going to fall on?
In today’s article, we’ll give you a complete checklist to run through when handling web accessibility for your clients.
A deeper dive into web accessibility
We know YOU already know what web accessibility is. Otherwise, you wouldn’t have made it this far as an agency owner.
That said, you have an additional responsibility to educate your clients on the importance of web accessibility and how it impacts their business.
- Web accessibility = “the ability to access” for everyone. Having an accessible website is about providing equal access and opportunity to people with physical and situational disabilities. It also extends to those with socio-economic restrictions on speed and bandwidth and people who prefer mobile devices over desktops and vice-versa.
- It doesn’t just benefit people with disabilities. While features for auditory support or color contrast may be meant for users with disabilities, things like mobile optimization and clear navigation benefit everyone.
- Your clients’ sales are on the line. According to the World Health Organization,1.3 billion people around the world experience a significant disability. Without an accessible website, as many as 1 in every 6 site visitors won’t even have the opportunity to become customers.
- Failing to meet accessibility requirements costs them dearly. Not only will your clients potentially face lawsuits and settlements, but they’ll also lose credibility and trust from customers if their website is inaccessible. When you factor in lost sales, diminished public image, and potential lawsuits, you’re looking at a six-figure loss.
Why is website accessibility so important for agencies?
As an agency, it’s your responsibility to make sure your clients are aware of and meet W3C’s Web Content Accessibility Guidelines (WCAG 2.2). In addition to showing you care about creating inclusive online experiences, building accessible websites for your clients ensures they aren’t at risk of legal action per the ADA.
By extension, it shields your business from the potential legal consequences of delivering work that isn’t in compliance with accessibility standards. If a client has to pay $25,000 to settle an accessibility lawsuit, they’re going to be looking for someone to blame. And guess who that’s going to fall on? (We’ll give you a hint, it’s you…)
By prioritizing web accessibility for your clients, you can:
- Market your sites as “accessible” to future clients
- Enhance the user experience and maximize conversions
- Protect yourself and your clients from accessibility-based lawsuits
- Improve SEO performance through accessibility features
- Boost your agency’s reputation and credibility
You’ll also be able to create new revenue streams for your clients. By making websites accessible, agencies help their clients reach a broader audience, including the estimated 25% of the US population with disabilities, who hold significant spending power. In the US alone, this group has discretionary spending around $175 billion.
And for your agency, offering web accessibility services (e.g., accessibility audits, consulting, and remediation) allows you to diversify, differentiate, and provide additional value to clients. You can charge for these separately or bundled with other offerings.
Be prepared to answer clients’ questions regarding accessibility.
Certainly, some of your current and future clients will ask about what you’re doing to make sure their site is accessible.
They’ll want to know things like:
- The # of critical accessibility errors currently live on their site
- The tools you use to assess the UX for accessibility errors
- Which accessibility standard(s) your team evaluates against (A, AA, or AAA)
- How you approach web accessibility when designing an eye-catching website
- Your process for creating accessible content (alt text, captions, transcripts, etc.)
- How do you monitor accessibility over time
- How you collect and incorporate feedback from various user groups into future UX iterations
Clients want to know that accessibility isn’t a one-time consideration for your team. Demonstrating an effective mechanism for incorporating user feedback and designing for diverse needs and personas will put you ahead of 90% of the web design agencies out there.
Be prepared to explain the importance of accessibility to clients who object.
Of course, creating an accessible website can sometimes be more expensive. And if you’re selling an accessibility package on top of your standard services, they might not see the real value in spending the extra money.
They might say something like:
- “Nobody’s ever complained about our site before.”
- “People with disabilities don’t buy what we sell.”
- “We don’t have the resources for this right now.”
- “It’s just going to make our site look boring.”
- “We already use an AI-powered overlay.”
Clients who don’t know the facts might make assumptions about their customers or how accessibility impacts their business.
In reality:
- Most people aren’t going to tell the site owner their site’s inaccessible. They’ll just leave. Or, the site could be so inaccessible nobody can even reach the “Contact Us” page or email form.
- Blind people might not purchase flying lessons for themselves, but they might for a friend.
- The potential loss from an accessibility lawsuit is significantly higher than the cost of creating an accessible site. And if they’re an ecommerce client, they’re disproportionately at risk.
- You can make a site accessible without changing the core design.
- According to UsableNet’s abovementioned report, there were 414 lawsuits filed against companies using overlays or active widgets.
The legal aspect: accessibility guidelines, regulations, and standards
The Web Content Accessibility Guidelines (WCAG) were first introduced by the World Wide Web Consortium’s Web Accessibility Initiative in 1999 with WCAG 1.0. This early version provided 14 guidelines based on fundamental principles of accessible design, such as providing text alternatives for non-text content and using colors that do not rely on color alone for meaning.
Since then, WCAG has undergone several updates, and multiple other legal documents have been introduced to regulate website accessibility.
Let’s dive in.
Section 508 of the Rehabilitation Act (1998)
Not long after WCAG 1.0 was released in 1999, the US government passed Section 508 of the Rehabilitation Act, which requires federal agencies to make their electronic and information technology (EIT) accessible. Section 508 standards were refreshed in 2017 to incorporate WCAG 2.0 Level AA criteria, aligning federal requirements with widely recognized web accessibility standards.
Health Insurance Portability and Accountability Act (HIPAA)
While HIPAA primarily addresses the privacy and security of health data, its implications for web accessibility center around ensuring that electronic healthcare records and other online health information services are accessible to individuals with disabilities, under broader non-discrimination policies.
WCAG levels: A, AA, AAA
WCAG 2.0 guidelines are categorized into three levels of conformance to help organizations meet the needs of different groups and situations:
- Level A (minimum level): The most basic web accessibility features must be implemented. Failing to satisfy this level would make it difficult for many people with disabilities to access the content.
- Level AA (mid-range): Addresses the biggest barriers for disabled users, and is generally aimed at improving accessibility for all. It is also the level most often referenced in legislation and policies.
- Level AAA (highest level): The most complex level of web accessibility, level AAA improves the experience for users with a wider range of disabilities. This level is not required by most policies but is good practice to aim for if possible.
POUR principles
WCAG 2.0, released in 2008, introduced four key principles under which accessibility should operate: the POUR principles. This update expanded the guidelines to encompass all digital content and was structured around testable criteria, making it easier to implement and verify.
The POUR principles outline four essential criteria to consider for accessibility:
- Perceivable: Information and user interface components must be presentable to users in ways they can easily see.
- Operable: UI components and site navigation need to be functional and easy to operate.
- Understandable: Information and the operation of the user interface must be understandable.
- Robust: Content must be well-written and structured enough that a wide variety of users and assistive technologies can interpret it correctly.
WCAG 2.1 and 2.2
WCAG 2.1 and WCAG 2.2 each introduced specific improvements to the existing web accessibility guidelines to better address emerging needs, especially as digital technologies evolved.
WCAG 2.1 enhancements
Released in June 2018, WCAG 2.1 added 17 additional success criteria to WCAG 2.0.
Key enhancements included:
- Mobile accessibility: New guidelines were introduced to improve access for mobile and touch-screen device users. This includes making functions accessible from a keyboard and ensuring that users can use devices in any orientation (portrait or landscape).
- Low-vision support: Improvements were made to support users with low vision, such as requirements for text spacing and non-text contrast, which help ensure legibility and readability.
- Cognitive disabilities: New criteria aimed to help users with cognitive, learning, and neurological disabilities, offering more ways to find content and making it easier to use inputs other than keyboard.
WCAG 2.2 additions
The Web Content Accessibility Guidelines (WCAG) or WCAG 2.2 were officially published as a W3C Recommendation on October 5, 2023. This update fine-tuned user interactions and contexts that were not fully addressed by WCAG 2.1. It added nine more success criteria to further support users with cognitive and learning disabilities, as well as users with low vision.
Key introductions included:
- Findable help: This criterion requires that help be available on a website, such as human contact information, self-help options, and automated help, which is especially beneficial for users who may struggle with navigation or complex information.
- Consistent help: Ensuring that help options are available consistently across different web pages.
- Accessibility of personal information: Guidelines that help users with cognitive disabilities by simplifying the process of entering personal information and correcting mistakes.
ADA compliance
The Americans with Disabilities Act (ADA) mandates that all public entities and businesses that serve the public must be accessible, including online resources. This act covers a wide range of disabilities, including physical, sensory, and cognitive disabilities. Websites must be designed to provide equal access and equal opportunity for people with these disabilities.
European Accessibility Act (EAA)
As mentioned earlier in this article, the EAA will come into effect on June 28, 2025, and requires websites and digital services to meet accessibility standards across the EU, representing a significant milestone in digital accessibility legislation across the European Union.
This comprehensive directive requires websites, mobile applications, eCommerce platforms, and digital services to meet specific accessibility standards. The EAA mandates that digital products and services be designed to be more accessible to people with disabilities, covering a wide range of digital technologies. Organizations must ensure their digital offerings are perceivable, operable, understandable, and robust, aligning closely with the Web Content Accessibility Guidelines (WCAG) 2.1 Level AA standards. Non-compliance can result in significant financial penalties and legal consequences, making it crucial for businesses operating in or serving EU markets to prioritize digital accessibility.
The complete website accessibility checklist for agencies
1. Ensure color contrast ratios.
Color contrast ratio refers to the difference in light between text (or graphical elements like icons) and its background. High contrast makes content more readable for those with visual impairments, including people with color blindness or deteriorating vision conditions.
To meet WCAG AA, the contrast ratio should be at least 4.5:1 for normal text and 3:1 for large text, graphics, and UI components (like form input borders).
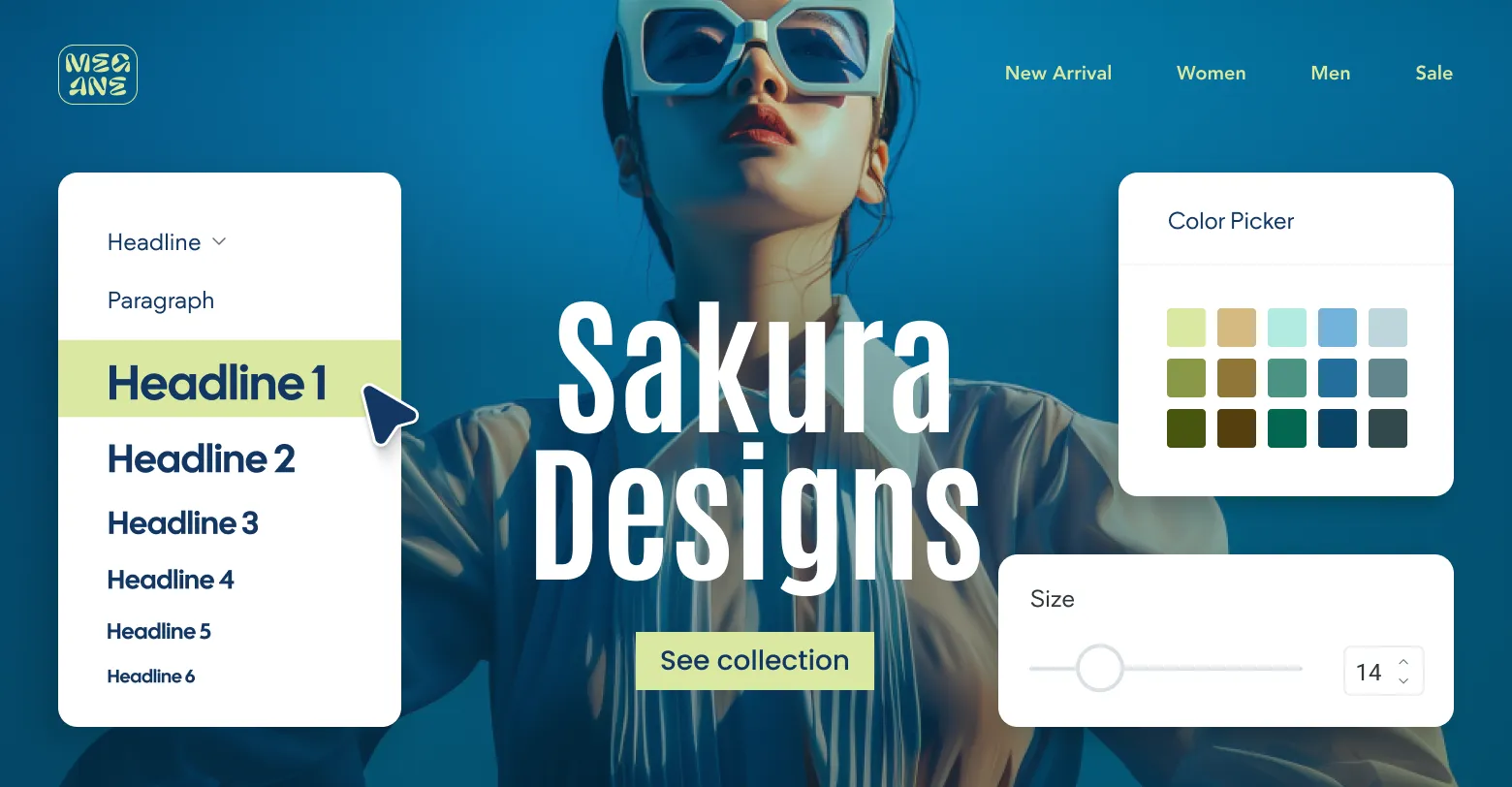
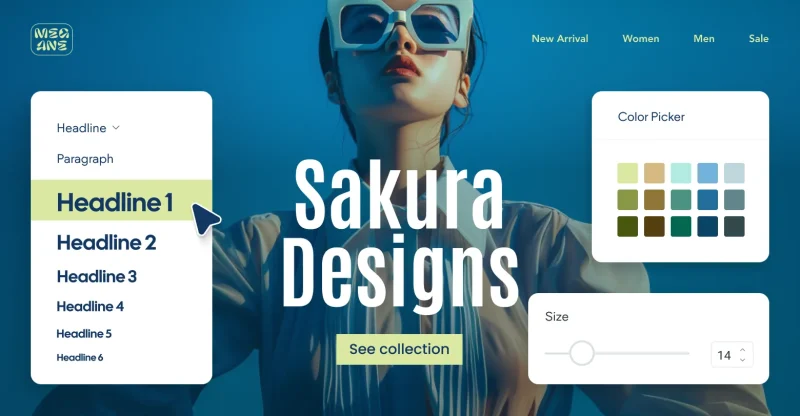
Duda has recently introduced a built-in Color Contrast Ratio checker within the website builder. Located in the color picker of text elements, this feature provides instant feedback with a failed (red X) or passing score of AA or AAA, allowing agencies to verify color contrast without leaving the editor, and design with color contrast in mind from the start.
Tips:
- When designing elements like buttons or graphical controls, test the foreground/background on those elements before implementing them on the website.
- Ensure that contrast remains sufficient even in dark mode or high-contrast settings, as some users may rely on these for better visibility.
2. Make sure your client’s website is keyboard accessible.
The Web Content Accessibility Guidelines (WCAG) emphasize keyboard accessibility as part of the “Operable” principle, which mandates that all web functionalities must be accessible by keyboard alone.
This allows anyone who can’t use a mouse — due to physical disabilities, visual impairments, simply not having one, or personal preference — to navigate and interact with site content.
Users should be able to navigate menus, activate links and buttons, fill out forms, and use custom interactive widgets without a mouse.

To implement keyboard accessibility:
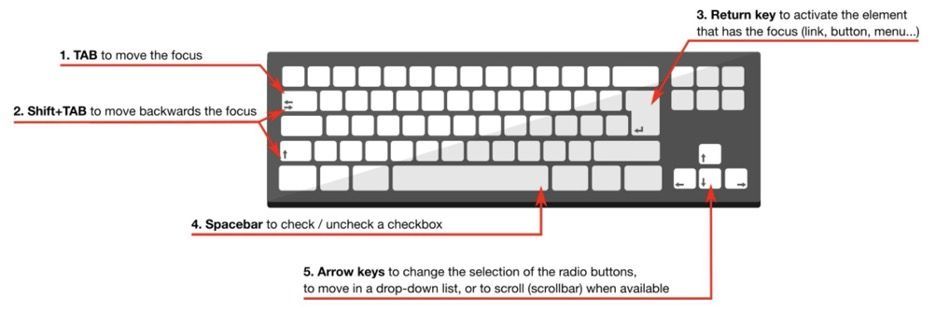
- Make all interactive elements, including links, buttons, and form inputs, able to be selected, focused, and activated using the keyboard, typically with the Tab, Enter, and Space keys.
- Avoid keyboard traps where a keyboard user cannot move focus away from an interactive element without using a mouse. Users should be able to navigate through all page elements using standard keyboard commands and exit any focused element.
- Provide visual indicators such as outlines or highlights when interactive elements gain focus to help users identify their location on the page.
- Make all windows closable using the Esc key; for example, when using modal windows or lightboxes.
- Include scrolling functionality using the arrow keys.
3. Avoid flashy designs.
For those with impairments, fast-moving website animations, strobe-like effects, and sudden movements can be disorienting (and, in serious cases, cause seizures or nausea). According to Success Criterion 2.3.1, web content must not flash more than three times per second to meet the minimum compliance (Level A).
To fix issues with overly-flashy or moving design elements:
- Use tools like thePhotosensitive Epilepsy Analysis Tool (PEAT) to test content for seizure risks.
- Avoid elements that flash or flicker faster than three times per second.
- Ensure that any flashing content does not exceed the general flash and red flash thresholds, which are particularly triggering.
- Provide mechanisms for users to stop, pause, or hide flashing or blinking content, especially for auto-playing videos or animations.
- For emergency alerts, use a gentle fade-in effect instead of flashing, adhering to the threshold guidelines.
Figma’s website is a great example of how to use animations to your advantage without compromising accessibility.
Throughout the site, animations demonstrate the product’s features in real time, as you scroll.
But users have the option to show the controls if they’d like. And the light color palette and slower movements make it easier on the eyes.
4. Provide unique page titles.
Page titles are crucial for web accessibility as they help users (particularly those using assistive technologies like screen readers) understand what a webpage is about without needing to read the entire content. These titles appear in browser tabs, search engine results, and are read aloud by screen readers when a page is accessed, making them vital for navigation and orientation.
According to WCAG Success Criterion 2.4.2 “Page Titled”, each page should have a title that describes its topic or purpose clearly and distinctly to facilitate user navigation and orientation.
To create compliant page titles:
- Ensure each page title describes the main content or purpose of the page. This helps users navigate through tabs and understand the page content at a glance.
- Each title should be unique within the website to avoid confusion and help users distinguish between different pages when multiple tabs are open or when using history navigation.
- Titles should be concise and prioritize the most important information. Placing unique and relevant information first in the title (front-loading) can be more helpful, especially for users who rely on screen readers.
- Avoid generic titles like “Products” or “Services,” which do not provide specific information about your client’s page content.